Table of contents
Configuring the Multinode Treepicker Start Node in Umbraco can greatly enhance your content management capabilities.
By specifying a start node, you streamline the process of navigating large content trees, making it easier to manage and organize your content.
Start Node is Essential for Editorial Team
Suppose you manage a large content tree and need to simplify your editors' content selection process.
By setting a specific start node for the Multinode Treepicker, you can direct editors to relevant sections quickly.
For example, suppose your site has a dedicated section for tags.
In that case, setting the start node to this section ID will allow editors to focus only on tag-related content, improving efficiency and reducing the complexity of navigating unrelated content.

Use entityResource with xPath Query to get Section ID you Need
Here is the code snippet in AngularJS to set up the Multinode Treepicker Start Node in Umbraco:
function PlaygroundController($scope, $http, umbRequestHelper, editorService, entityResource, $routeParams) {
$scope.openTagsPicker = function($event) {
$event.preventDefault();
let xPathQuery = "$site/tagsParentSection";
entityResource.getByQuery(xPathQuery, $routeParams.id, 'Document').then(function (entity) {
let sectionId = entity != null ? entity.id: -1;
let contentPicker = {
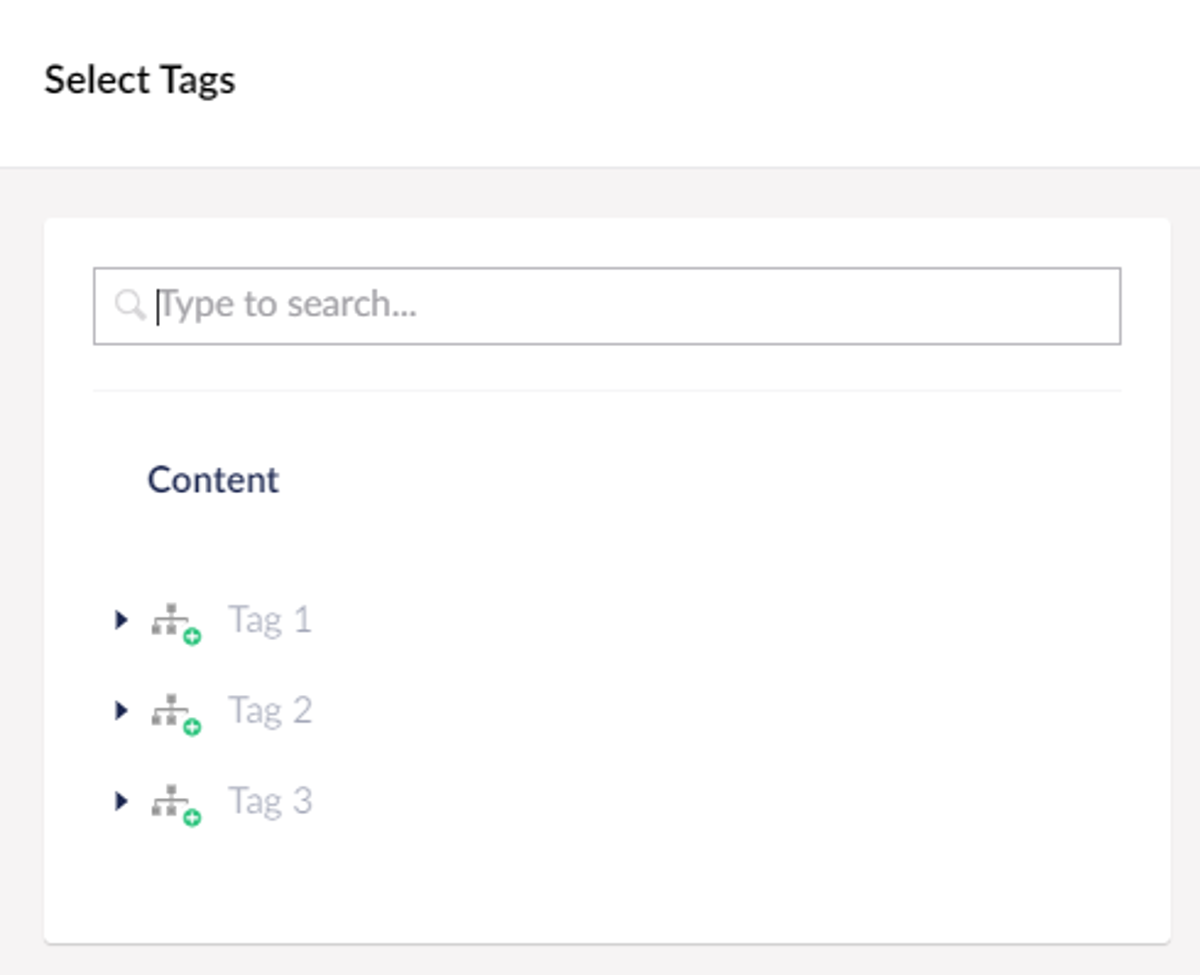
title: 'Select Tags',
section: "content",
treeAlias: "content",
filterCssClass: "not-allowed not-published",
filterAdvanced: true,
filter: function (node) {
return ['tag'].indexOf(node.metaData.contentType) < 0;
},
multiPicker: true,
ignoreUserStartNodes: false,
startNodeId: sectionId,
hideHeader: false,
idType: "udi",
submit: function (model) {
//your submit logic
editorService.close();
$event.preventDefault();
},
close: function () {
editorService.close();
}
};
editorService.treePicker(contentPicker);
});
};
}Breaking Down the Code
The AngularJS controller called PlaygroundController demonstrates the idea.
Here is a breakdown of how it works:
Controller Definition: The PlaygroundController injects essential dependencies for editorService, entityResource, and $routeParams.
openTagsPicker Function: This function is triggered when the user opens the tags picker. It prevents the event's default action and defines an XPath query to find the desired start node.
Entity Resource Query: The entityResource.getByQuery method retrieves the section ID based on the XPath query and the current route parameters. If an entity is found, its ID is used. Otherwise, the default ID is set to -1.
Essential Content Picker Configuration: A content picker object is defined with various options:
- title: The title of the picker.
- section and treeAlias: Specify the content section.
- filterCssClass and filterAdvanced: Define CSS classes and advanced filtering.
- filter: A function to filter nodes not of type 'tag'.
- multiPicker: Allows selecting multiple items.
- ignoreUserStartNodes: Determines whether to ignore user-defined start nodes.
- startNodeId: Sets the start node ID to the retrieved section ID.
- hideHeader: Whether to hide the header.
- idType: Type of ID used (int or udi).
- submit: Function to handle submission logic.
- close: Function to handle closing the picker.
Setting XPath directly for the Umbraco content picker in AngularJs
Naturally, it would be nice to set xPath directly in the properties of the contentPicker object.
Unfortunately, this is not possible.
I took the time to examine the Umbraco source code and found that the Umbraco.Editors.TreePickerController ignores this property.
What's next?
🌐 Explore More: Interested in learning about Umbraco, .NET, and other web development insights? Explore our blog for a wealth of information and expert advice.
✉️Get in Touch: If you have questions or need assistance with your Umbraco projects, don't hesitate to contact us. Our team of experts is always ready to help you navigate any challenges and optimize your digital solutions.


